dedecms head.htm优化详细教程
dedecms head.htm优化详细教程
仿站现在越来越多的个人站长使用dedecms系统,原因可能有不少,例如:
dedecms让更多对网站制作的人员能够轻而易举地实现站长梦想;
dedecms它人性化的后台管理,使得网站的更新维护很容易实现;
dedecms模板什么都是共享开发,大家可以互相借鉴,美化容易.......
基于那么多的优势,dedecms系统也就广受欢迎。可是,网络上千篇一律的模板网站,总是给人的感觉不大好,很多站长开始了对dedecms系统的二次开发,以及优化,如:模板优化,网站界面优化等。
对于网站老手来说,要对dedecms进行二次开发,是再简单不过了;但对于新手来说,对dedecms系统进行二次开发,还是有一定难度的。
作为网站建设爱好者,我对dedecms也有了一定的了解,下面来和大家分享一些我对dedecms界面优化的一些经验,希望对初级菜鸟或新手有些帮助。
首先,我们要对dedecms系统的头部(head.htm)进行优化,下面把我的网站界面优化前和优化后做一个对比:
优化前:

优化后:

演示站:www.51fangzhan.com 相信大家从上面的对比,完全可以看出dedecms系统文件的头部(head.htm)在经过本优化前后的鲜明对比了吧?
下面我们就直接进入主题,如何对dedecms系统的头部(head.htm)进行优化。
首先,我们要制作好网站的头部动画,我的动画演示地址如下:
http://ulydao.com/templets/default/images/logo.swf
如果你不是制作动画的高手,可能制作这么和一个专业的flash动画需要几天时间,而现在我就告诉大家一个几分钟就能搞定这个动画的方法告诉大家:
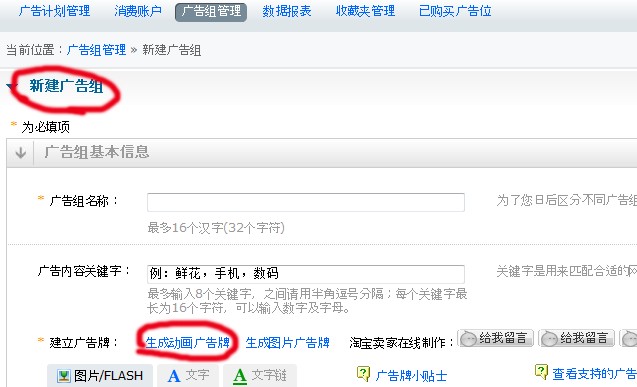
只要你去淘宝联盟-阿里妈妈http://www.alimama.com/注册一个账户,然后进行登录进去,点击如下图的红色标识:

你就会进入下面届面,点击红色标识:“生成动画广告牌”,进入广告牌生成器:

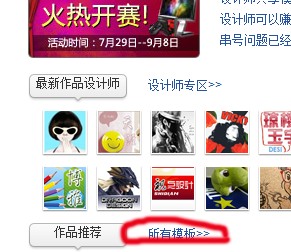
进入广告牌生成器后,你点下面红色标识处,就可以进入到广告牌模板区域:

相信广大的朋友,到这里应该明白怎么做了吧。我在这里就不花太多时间去制作模板了,选择已有的设计模板改改。
重点就在下面了:(大家可千万要记得输出获取设计)

我在这里就选择输出的模式为flash动画了,如果你觉得图片也OK,也可以选择图片的:

不用几秒钟,就提示下载成功,把下载的flash文件改下swf文件的名字。为了使用方便我就把它放到网站模板的templets\default\images 目录里面去了。
到这里,网站头部的动画设计完成。
第二步,修改dedecms系统的头部(head.htm)文件:
这个文件在网站模板的templets\default 目录里面。把它下载到本地来,进行编辑。
我们要修改的代码主要是下面这一段:
<div class="top w960 center">
<div class="title">
<h1><a href="{dede:global.cfg_basehost/}"><img src="{dede:global.cfg_templets_skin/}/images/logo.gif" height="54" width="216" alt="{dede:global.cfg_webname/}"/></a> </h1>
</div>
<div class="banner"><script src='http://www.dedecms.com/plus/ad_js.php?aid=4' language='javascript'></script>
</div>
<div class="banner2"><script src='http://www.dedecms.com/plus/ad_js.php?aid=5' language='javascript'></script>
</div>
先来给段注释:
<div class="top w960 center">
<div class="title">
<h1><a href="单击响应"><img src="网站logo" height="54" width="216" alt="标签"/></a> </h1>
</div>
<div class="banner"><script src='广告标识' language='javascript'></script>
</div>
<div class="banner2"><script src='广告标识' language='javascript'></script>
</div>
再来看我修改后的:
<h1><a href="{dede:global.cfg_basehost/}"><embed src="{dede:global.cfg_templets_skin/}/images/logo.swf" height="150" width="960" alt="{dede:global.cfg_webname/}"/></a> </h1>
</div>
修改备注:为了方便更改,我在前面已经把flash动画放进默认模板的图片文件夹-templets\default\images 里,所以只需要把logo.gif改成flash动画的文件名logo.swf。另外,我不想网站动画下面再有其他广告图片,觉得碍眼,就把下面这两段给删了:
<div class="banner"><script src='广告标识' language='javascript'></script>
</div>
<div class="banner2"><script src='广告标识' language='javascript'></script>
</div>
当然,如果想在flash动画下面放些广告位,也是挺不错的。今天有些晚了,广告位的放置,就留在下一期吧。希望大家以后多多支持。
第三步:上传和更新网站:
这也是最后一步,很多时候,因为网速或其他原因,造成dedecms系统会出现更新不完全的情况而无法显示的问题,需要大家有耐心去处理一下。欢迎大家来我的网站里多交流,也可以Q我。
- 相关链接:
- 教程说明:
dedecms head.htm优化详细教程
 。
。



